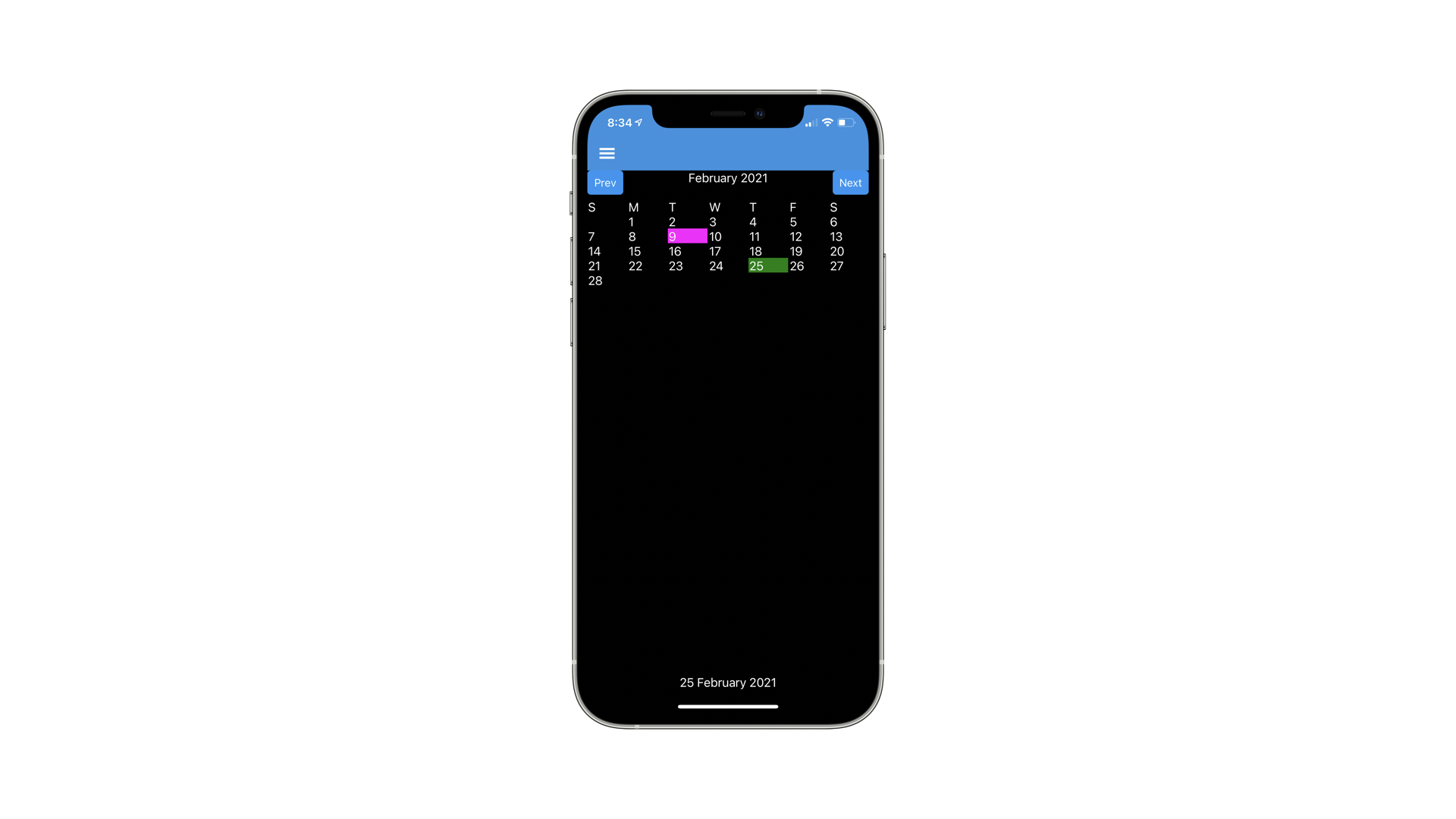
Xamarin.Forms has a number of versatile controls included in the box to help you help build your own cross platform controls without having to touch any platform specific codes. In this post I will show you how to create a calendar view with controls built in to Xamarin.Forms, you can see the final control below. This control highlights the current day, allows a user to select a day and change the month to any month in the past or the future. The final code is available in this GitHub repo

Note: I am using Visual Studio for Mac to create this control but you should be able to use any IDE that supports Xamarin.Forms to follow along.
Create a Xamarin.Forms application
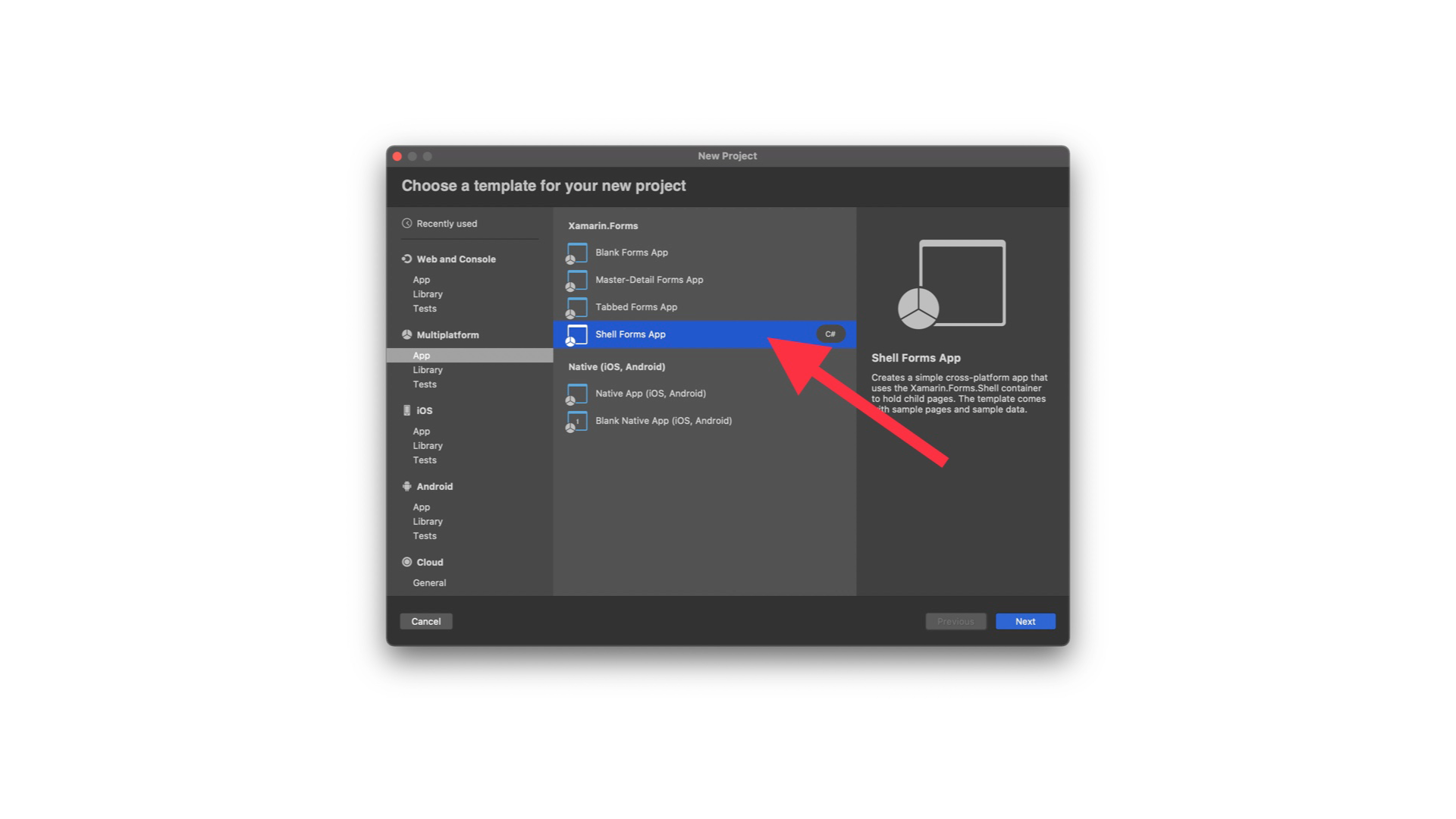
First create a Xamarin.Forms shell application, with the new wizard window in Visual Studio for Mac shown click new project. Then under Multiplatform > App, then choose Shell Forms App (You can see this in the image below). Then follow the rest of the wizard by filling out the App Name, organisation and target platforms etc.

Clean up folder structure
Once the default application is created you can delete the following folders
- Models
- Services
The following folders will be needed but you can delete all the files in them
- ViewModels
- Views
Updating NuGet packages
Next lets update the built in NuGet packages (make sure you update all projects)
- Xamarin.Forms (5.0.0.1931)
- Xamarin.Essentials (1.6.1)
Now add the following NuGet packages that will be required (make sure you update all projects)
- Xamarin.CommunityToolkit (1.0.2)
Setup Default Page
The last thing to do to setup the project before we get in to creating the calendar control is to create a page that you will create the control in and set it up in Shell to navigate to it.
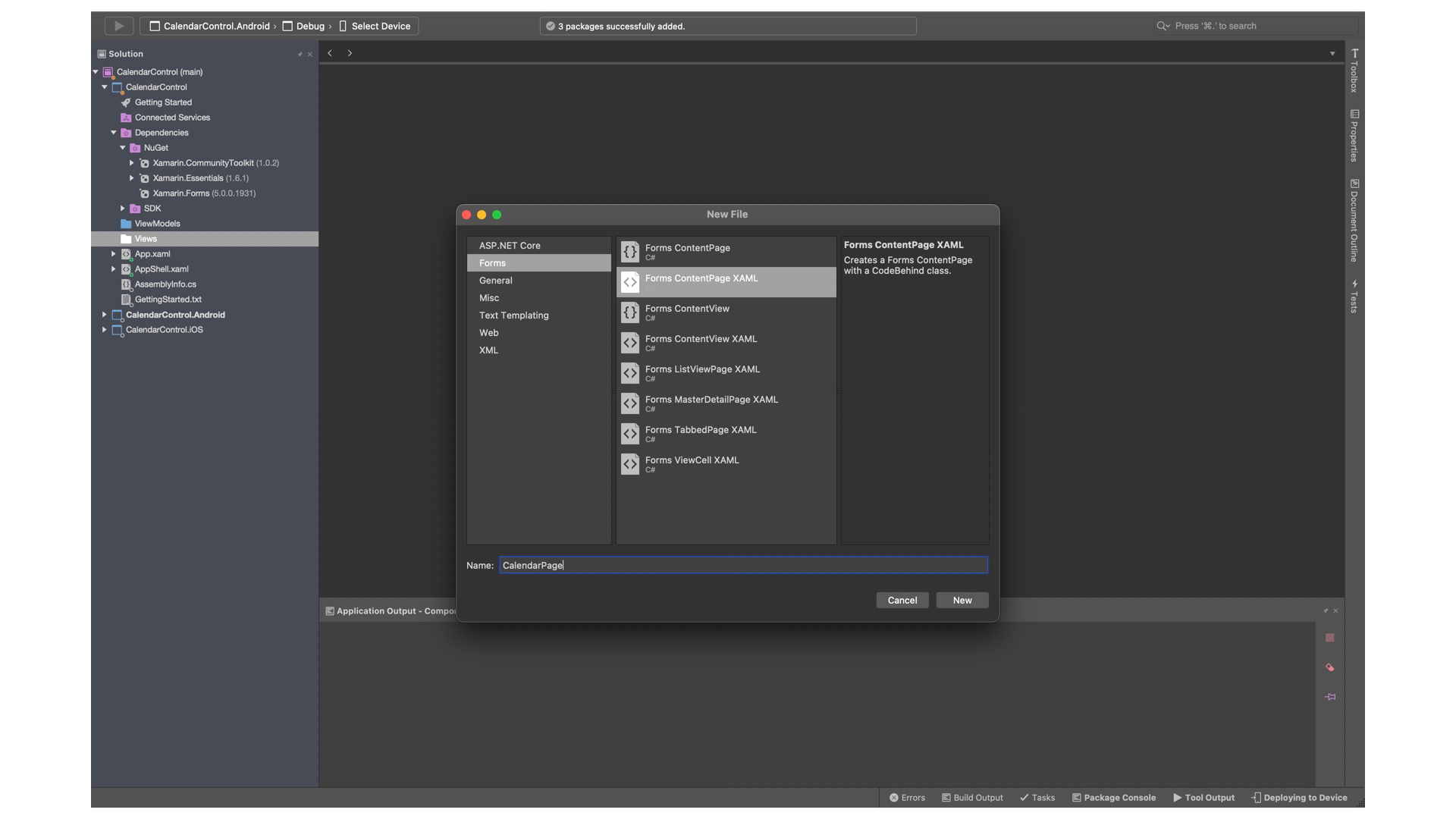
First create a new Forms ContentPage Xaml in the Views folder and name it CalendarPage.

Now it is time to update AppShell.xaml to navigate to the calendar page, open AppShell.xaml and remove all <Tabbar> elements at time of writing here is the code I am removing.
<TabBar>
<ShellContent Title="About" Icon="icon_about.png" Route="AboutPage" ContentTemplate="{DataTemplate local:AboutPage}" />
<ShellContent Title="Browse" Icon="icon_feed.png" ContentTemplate="{DataTemplate local:ItemsPage}" />
</TabBar>
<!--
If you would like to navigate to this content you can do so by calling
await Shell.Current.GoToAsync("//LoginPage");
-->
<TabBar>
<ShellContent Route="LoginPage" ContentTemplate="{DataTemplate local:LoginPage}" />
</TabBar>This is being replaced with a <FlyoutItem> element, this will instruct Shell to create a slide in menu on the left with a link to the page, to CalendarPage that was just created.
<FlyoutItem Title="Calendar Page" Icon="icon_feed.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate local:CalendarPage}" />
</Tab>
</FlyoutItem>Fixing errors
Now there is a few errors you will need to fix before you can build the application if you have followed this guide, at the time of writing these will include.
- Removing IMockSource setup in Dependency Service in
App.xaml.cs - Removing old using statements in both
App.xaml.csandAppShell.xaml.cs - Upgrading target framework for the Android project to minimum v10, under the Android project options
- In General tab -> Compile using Android version: (Target Framework) to at least
Android 10.0(Q) - In Android Application -> Minimum Android Version
Android 10.0 (API Level 29) - In Android Application -> Target Android Version
Android 10.0 (API Level 29)
- In General tab -> Compile using Android version: (Target Framework) to at least
- Adding content to CalendarPage (see code below)
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="CalendarControl.Views.CalendarPage"
Background="{AppThemeBinding Dark=Black, Light=White}">
<ContentPage.Content>
<StackLayout>
<Label Text="Hello World!" />
</StackLayout>
</ContentPage.Content>
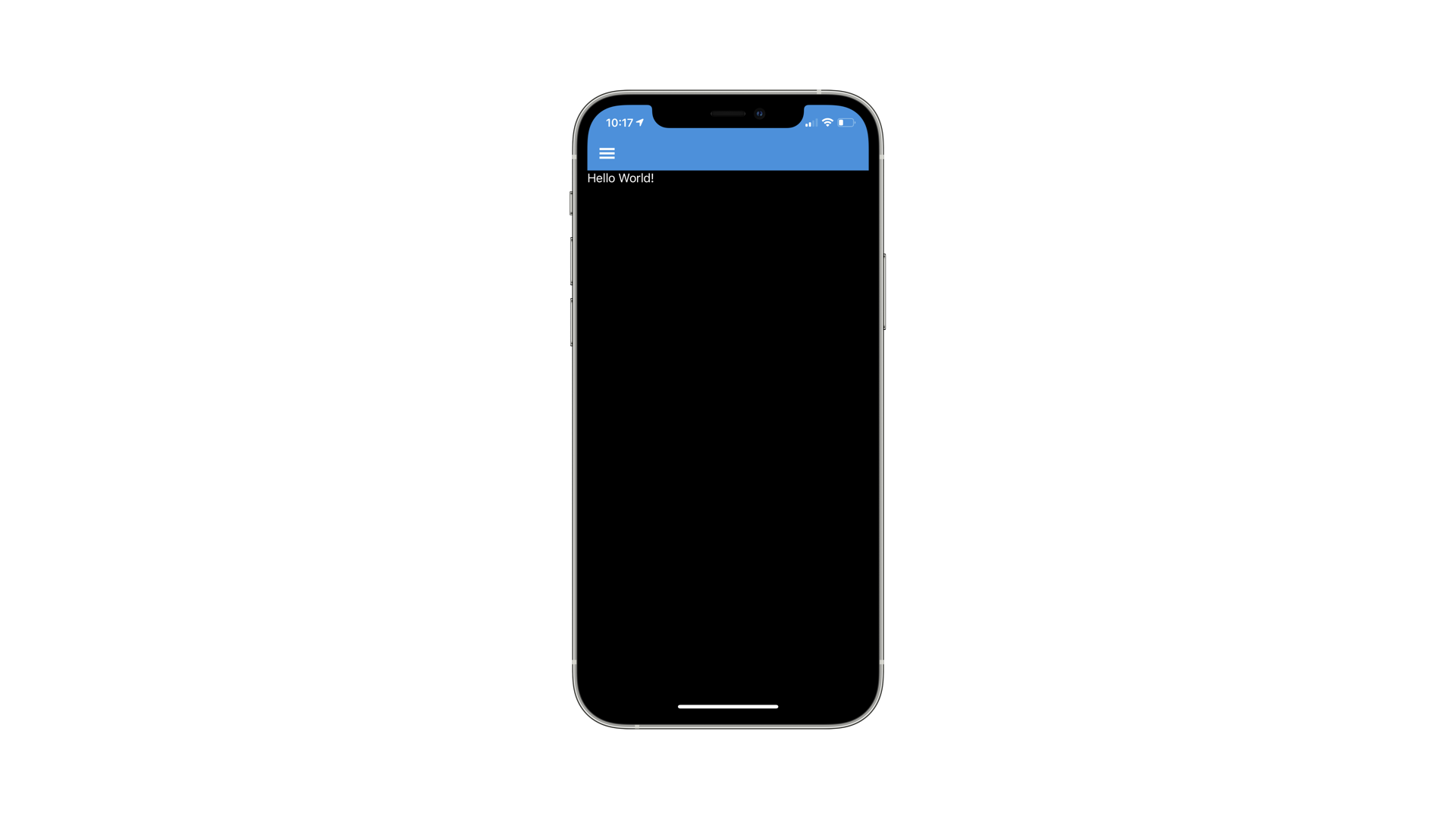
</ContentPage>You should be able to run the application now and see your calendar page, if you didn't use my code above you might need to set the background colour with the AppThemeBinding line above if your device is set to Dark mode. You can read about this in my post I written on AppThemeBinding

This is the end of part 1 of creating this control, you can find the finished code in the GitHub repo under the following Tag CalendarControl-NewProject.
Part 2 is now available, please check it out.