Dec 5, 2021 - 4 min read
Using query strings in Blazor
Archived Post
This post has been archived as its content is outdated.
For a while now, I have been seeing people talk about how they are loving Blazor, so in the last week or two, I have been playing around with it, and for now I am still enjoying it 😀. In the post today, I will talk about how you can expose the query string to your Blazor components.
If you don’t know what Blazor it is a framework that Microsoft has created to create interactive client-side web UI with .NET. The high level is you can use C# on the client-side of web development instead of JavaScript. You can read more about it here.
I am making some assumptions today that you understand what are and how to build components in, so if you need to go and have a read about what components are, etc. Then check out the link above.
What is a query string?
Let’s start with a query string and talk about how you can use it in a component. A query string is a part of the URL that gets sent to the web server as a part of the web request to load the page. Here is an example URL https://www.example.com/my-page?my-colour=red the query string begins with the ? and is everything after it. In this example, it is my-colour=red.
Use a query string in a Blazor component
Before we add a query string to a Blazor component, we need a Blazor component.
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
This component is the default counter page that you get when you create a new Blazor application with the built in template. If you want to follow along, the command I used to create the Blazor WASM application I used in this demo is dotnet new blazorwasm.
To get data from the query string, you need to add a parameter to your component that you then add another attribute to it to tell the Blazor framework to get the data from the query string if it exists. The required attribute is SupplyParameterFromQuery Here is the parameter called StartingCount I added to the above component.
[Parameter]
[SupplyParameterFromQuery]
public int? StartingCount { get; set; }Parameters names will map to the key in the query sting. The parameter above will key a key of startingcount e.g. url?startingcount=42
I have made the parameter nullable to show how you would handle the case where the query string does not contain the parameter to map to the parameter. The parameter is being populated, but it still needs to be used as a part of the component. Here is the code I used to set the currentCount variable. I have overridden the OnInitialized lifecycle event. In that event, I am setting the currentCount variable to the new StartingCount parameter, and the ?? say if that is null, then set it to 0.
protected override void OnInitialized()
{
base.OnInitialized();
currentCount = StartingCount ?? 0;
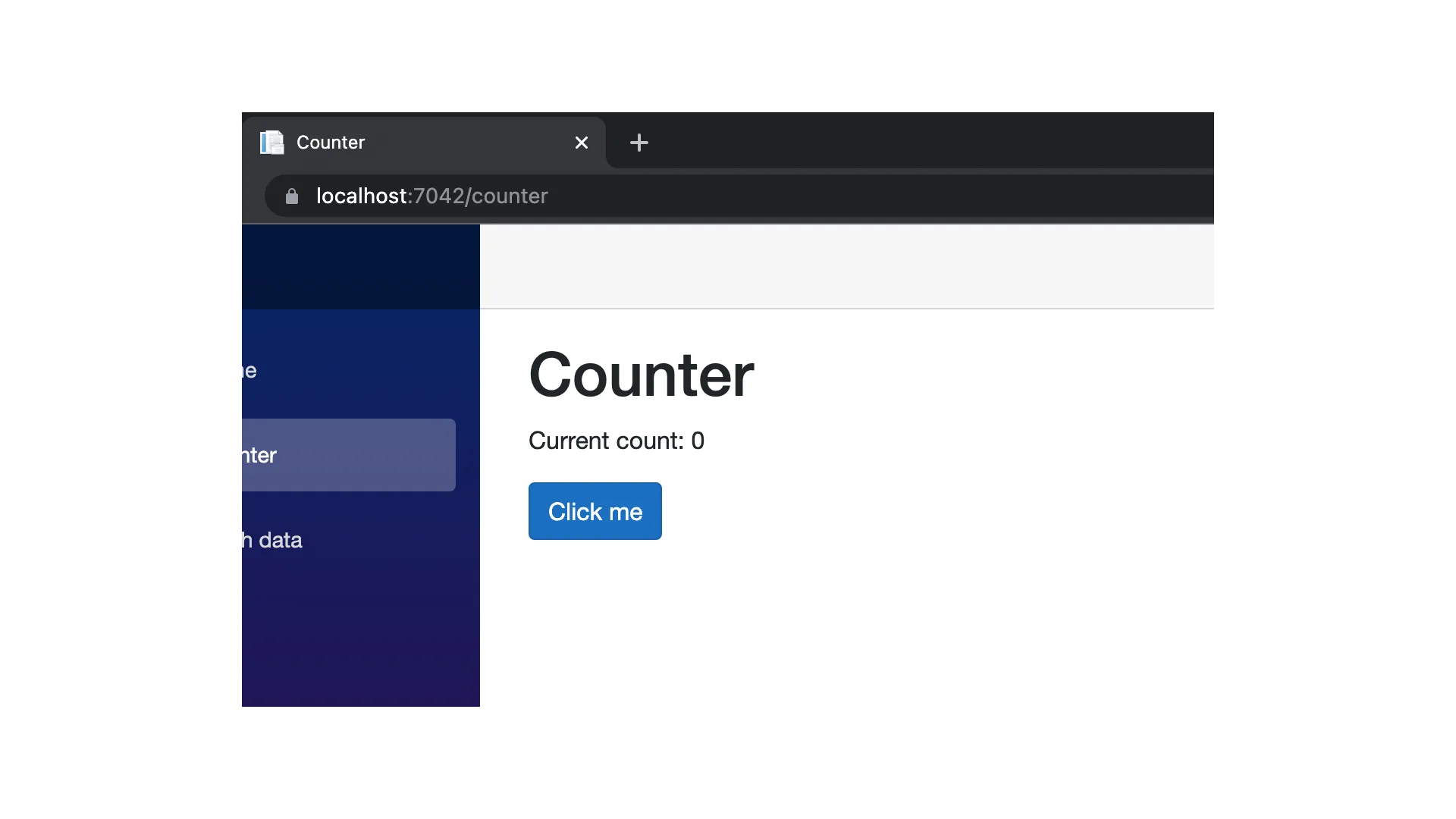
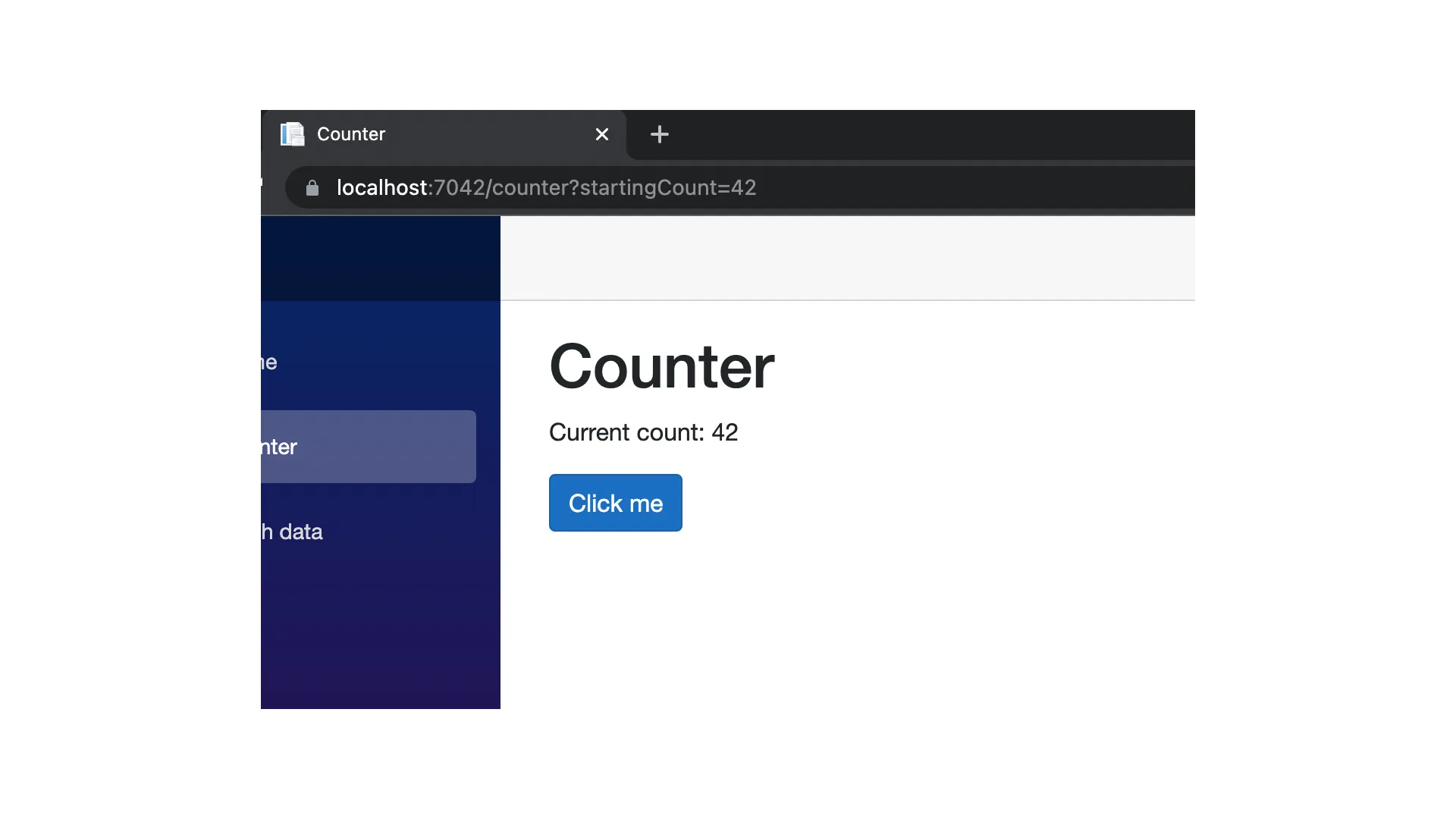
}Here is an example of the new component in action. The first example is the standard URL with no query string, and as you can see, the count starts at 0. The second example shows that the query string ?startingCount=42 will set the StartingCount parameter to be 42, so you can see the count does start at 42.


If you want to check out the complete component with all the changes, it is available below.
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
[Parameter]
[SupplyParameterFromQuery]
public int? StartingCount { get; set; }
private int currentCount = 0;
protected override void OnInitialized()
{
base.OnInitialized();
currentCount = StartingCount ?? 0;
}
private void IncrementCount()
{
currentCount++;
}
}