Nov 11, 2021 - 5 min read
Getting started with MAUI on macOS
Archived Post
This post has been archived as its content is outdated.
With the release of .NET 6, I have started thinking about finally properly playing around with MAUI even though it is still in preview. This is to see what building a cross-platform application with both Blazor and native components is like. With that in mind, I decided to go and have a look at how to install the preview bits of .NET MAUI.
At the time of writing this post, MAUI is at preview 10, and the documentation only discusses how to install with Visual Studio 2022.1 Preview. Please check that this has not changed before continuing with this guide, as there might now be official install steps.
These are also not official steps and may break your development environment, so please do this on a test machine only and not on any production instances. Things now or in the future might break, YOU HAVE BEEN WARNED, and you are proceeding at your own risk.
Before you dive in
To begin with, you can find the install guide for .NET MAUI at the following link, and as you can see at the time of writing, Microsoft has only released the steps for installing on Windows. Now I didn’t want this to deter me from trying it out on macOS Monterey, so here are the steps I needed to follow to get it working.
I first started by removing all versions of .NET and Visual Studio for Mac that I currently had installed. This is because I am running an Apple Silicon MacBook Pro, and Microsoft have changed how it installed the new ARM and X64 versions of .NET on Apple Silicon machines. This might not be required for you to install .NET 6 on your device, but if you do, I followed the following guides for .NET and Visual Studio for Mac
Installing Visual Studio 2022 for Mac preview
Now with the bit of precursor out of the way, I started by installing the new preview version of Visual Studio for Mac 2022 that is available from here. Note: I have not tested installing the non-preview version of Visual Studio for Mac 2019. Now with Visual Studio Preview installed (with all dependencies selected), I had .NET 6 (version 6.0.100) installed, as you can see below.

You might be able to install the .NET 6 SDK only and not Visual Studio, but I didn’t try this
Install MAUI
Next, I tried to see if the preview bit of MAUI were available as a new template (running the following command dotnet new --list but no MAUI templates were listed. After a bit of researching, I found I needed to install the MAUI workload. Workloads appear to be a new way of installing extra dependencies for your .NET development environment, but I haven’t gone down the path of understanding workloads fully just yet. You can check what workloads you have installed by running the command dotnet workload list this will output a list of workloads. If MAUI is in the list then you should be good to go.
I had no workloads installed so to install the MAUI workload it is was as simple as running the following command dotnet workload install maui, and after some time, it completed successfully. See below.

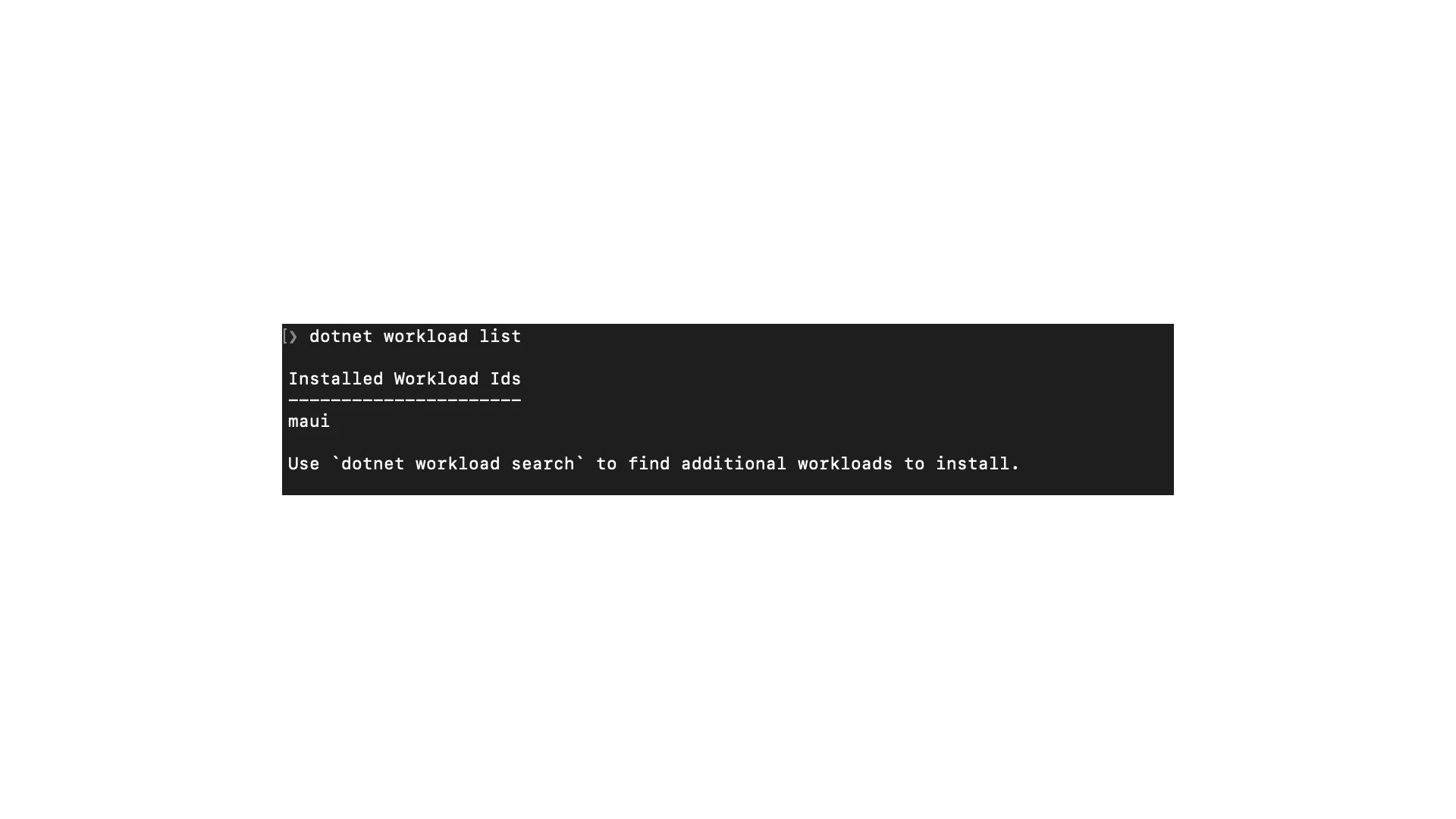
You can then confirm that the workload was installed correctly by running the following command again dotnet workload list. As you can see below, MAUI is now listed for me.

Creating your first application
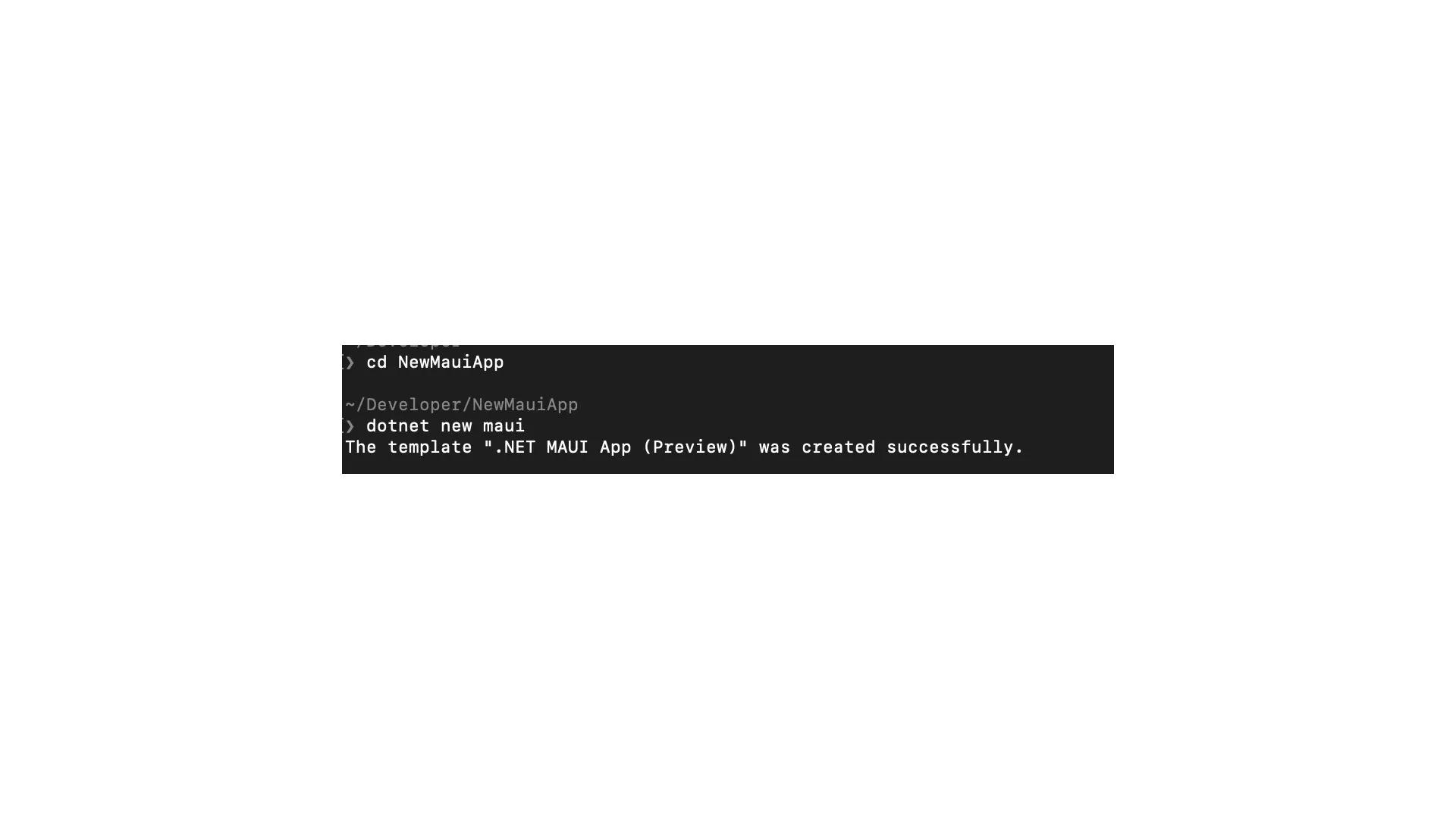
Now that you have MAUI installed let’s go about creating your first application. Visual Studio 2022 Mac preview does not currently support MAUI, so all these steps need to happen via the command line. With that in mind, open up your terminal application and navigate to a folder that you would like to create your test application in.
Once you have your terminal in the folder you want to create the application, you can run the following command dotnet new maui. You should see a message like this if it was created successfully. The template ”.NET MAUI App (Preview)” was created successfully.

If you get an error about not finding a template matching “maui”, then you can install the preview 10 templates with the following command dotnet new --install Microsoft.Maui.Templates::6.0.101-preview.10.2068 as seen in this GitHub issue. This is only for preview 10 templates. This might need to be updated for the current version of MAUI.
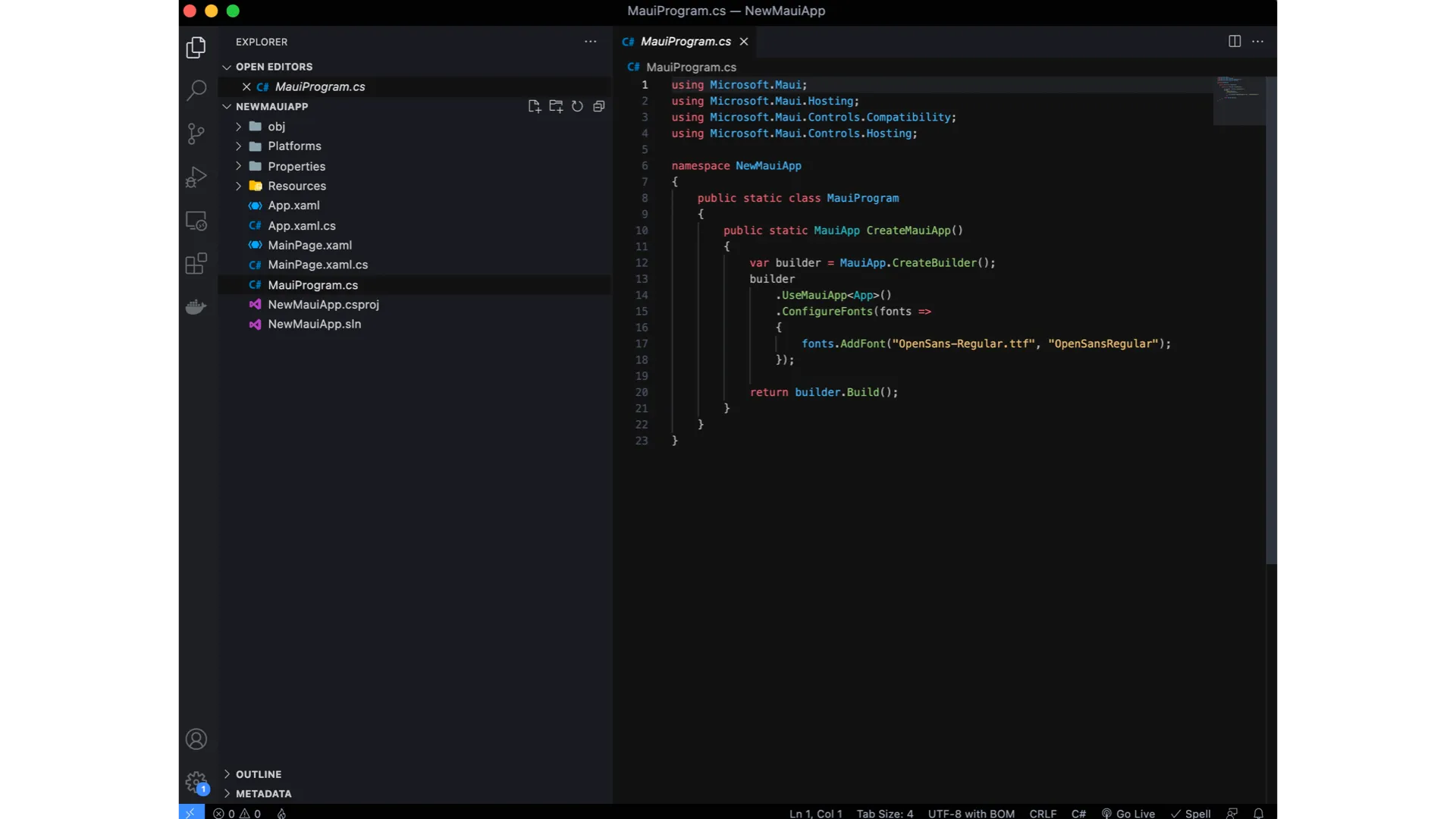
With your application created, you can open it in Visual Studio Code or Visual Studio (but Visual Studio won’t know how to build it, so the same will still apply to running it). This is what mine looks like in Code.

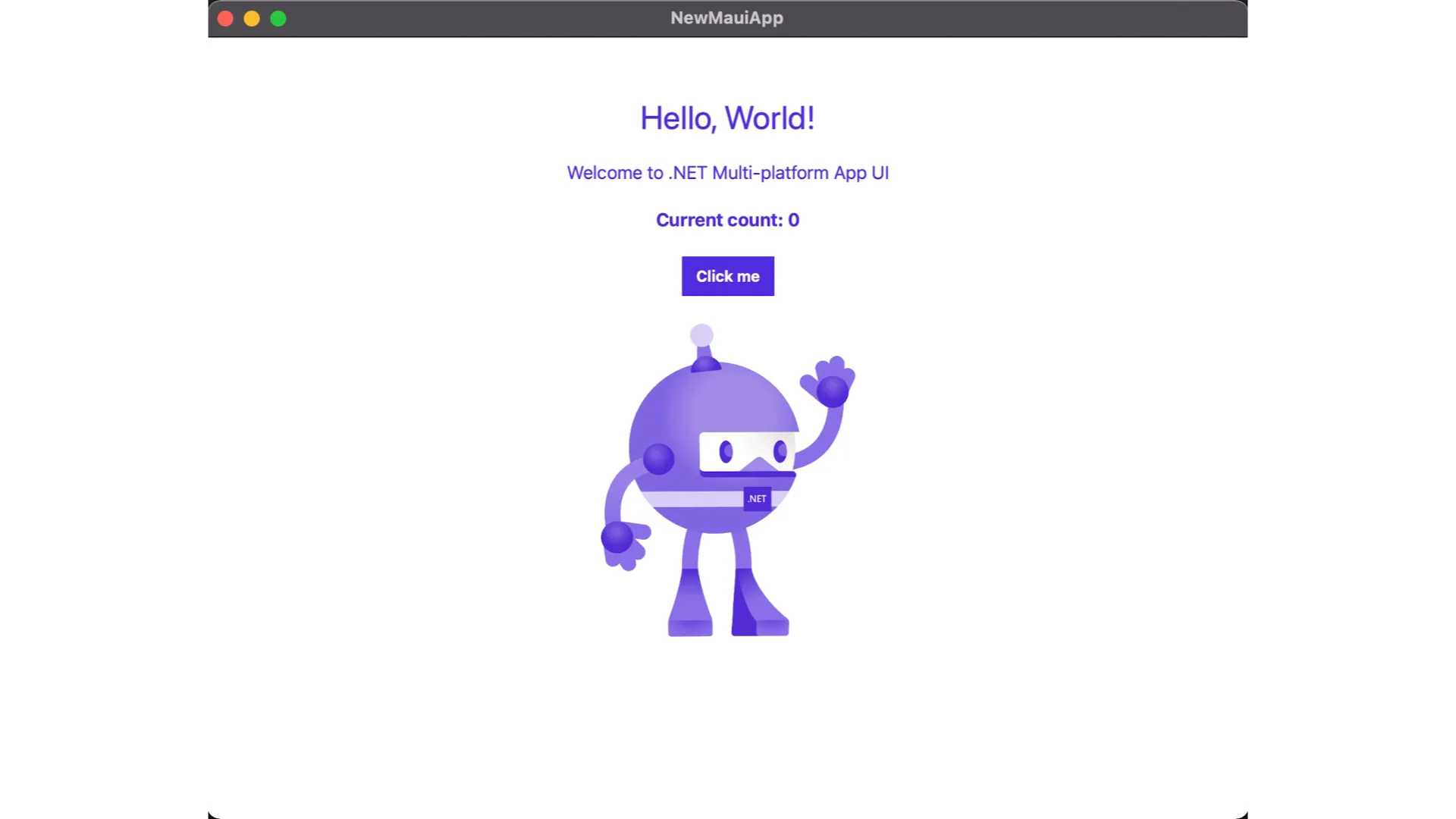
To build and run for Mac, either open the terminal in Visual Studio Code or use the one you created the template with and run the following command dotnet build -t:Run -f net6.0-maccatalyst and after a little bit of time, you should have a window like this appear.

Note I had Xcode 13.1 already installed on my machine, and I think that is required to build MAUI applications. You might need to install it for this to work.
Congratulations, you have just built and run your first MacCatalyst MAUI application. If you want to build the Android or iOS version on your Mac, you can run the following commands.
- iOS:
dotnet build -t:Run -f net6.0-ios - Android:
dotnet build -t:Run -f net6.0-android
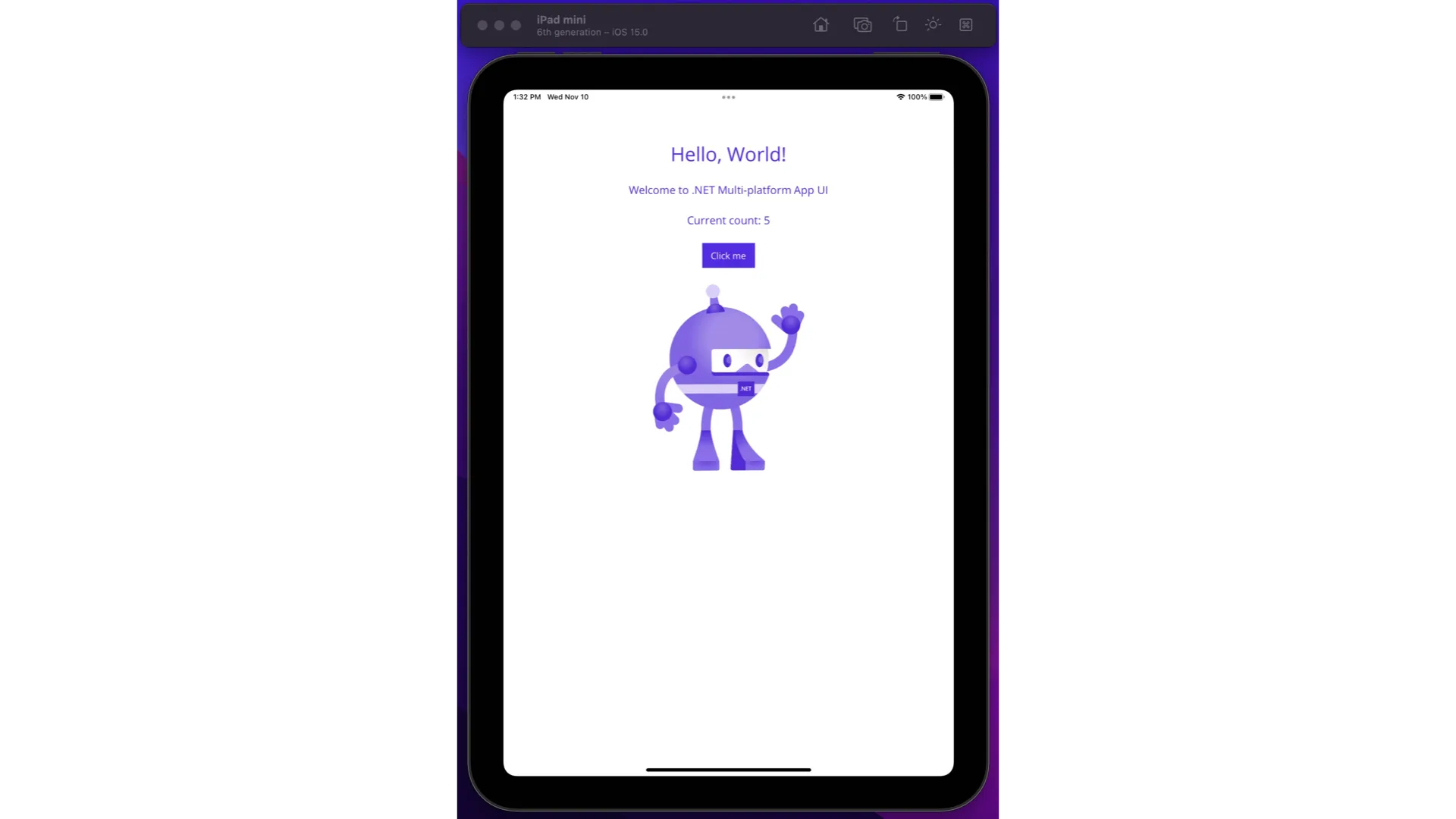
Here is the same application running on the iPad mini simulator.

If you want to read any more about MAUI, you can find its documentation here