With the introduction of iOS 13 Apple made it easy for app developers to add new functionality to shortcuts but this requires you to create an application and go through the process of submitting it to the App Store etc. You can add your own functionality in to Shortcuts with JavaScript using out of the box actions from with in Shortcuts. I have made a number of image utilities with JavaScript to help with creating blog posts from my iPad, lets take a look at one of these.
GeoPattern
The utility that I want to talk about is how I go about creating my pattern header images for my posts. These patterns are created using a JavaScript library called GeoPattern and you can find the link to its GitHub repository here. Here is a couple of examples of images that can be created using this library.


The way that this library works is you give it some seed text and it uses this text to generate a random repeatable pattern as a SVG image. You can read all about how to use this library including the options to change the colours and patterns that can be used to generate the image here. Let's take a look at how you can use this JavaScript library in one of your Shortcuts.
Using GeoPattern in Shortcuts
Create HTML Page
To use this library or any JavaScript in Shortcuts you start by create a HTML page in your favourite editor of choice I would create it on your iOS device or at least test it as the tools that you use, use safari under the hood and if you page does not work in safari then it wont work in Shortcuts. Let's take a look at the HTML page I created to use GeoPattern. Note if you want to be able to use your Shortcut without a internet connection you can to include the contents of any external dependencies with the HTML page.
<html>
<body>
<script>
//This is where source code for GeoPattern but I have excluded it to save space.
</script>
<canvas id="myCanvas" width="1200px" height="500px" style="display:none;"></canvas>
<p id="imageOutput"></p>
<script>
var seedText = 'Some seed text';
var width = "1200";
var height = "500";
var backgroudColour = "";
var pattern = "";
var PATTERNS = ['octogons','overlappingCircles','plusSigns','xes','sineWaves','hexagons','overlappingRings','plaid','triangles','squares','concentricCircles','diamonds','tessellation','nestedSquares','mosaicSquares','chevrons'];
var options = {}
if(backgroudColour != "")
{
options.color = backgroudColour;
}
if(PATTERNS.indexOf(pattern)>-1)
{
options.generator = pattern;
}
var canvas = document.getElementById("myCanvas");
var pattern = GeoPattern.generate(seedText, options);
var context = canvas.getContext('2d');
function drawImage(imageObj) {
var context = canvas.getContext('2d');
var x = 0;
var y = 0;
var ptrn =context.createPattern(imageObj,'repeat');
for(var x = 0; x < width; x += imageObj.width)
{
for(var y = 0; y < height; y += imageObj.height)
{
context.drawImage(imageObj, x, y);
}
}
var imageData = context.getImageData(x, y, imageObj.width, imageObj.height);
var data = imageData.data;
context.putImageData(imageData, x, y);
}
window.onload = function() {
var imageObj = new Image();
imageObj.onload = function() {
drawImage(this);
document.getElementById("imageOutput").appendChild(convertCanvasToImage(canvas));
};
imageObj.src = pattern.toDataUri();
}
function convertCanvasToImage(canvas) {
var image = new Image();
image.src = canvas.toDataURL("image/png");
return image;
}
</script>
</body>
</html>
Here is a little clip of this code in Textastic and the output with the image. If you don't see the image when you preview this will need to be fixed before moving to the next step.

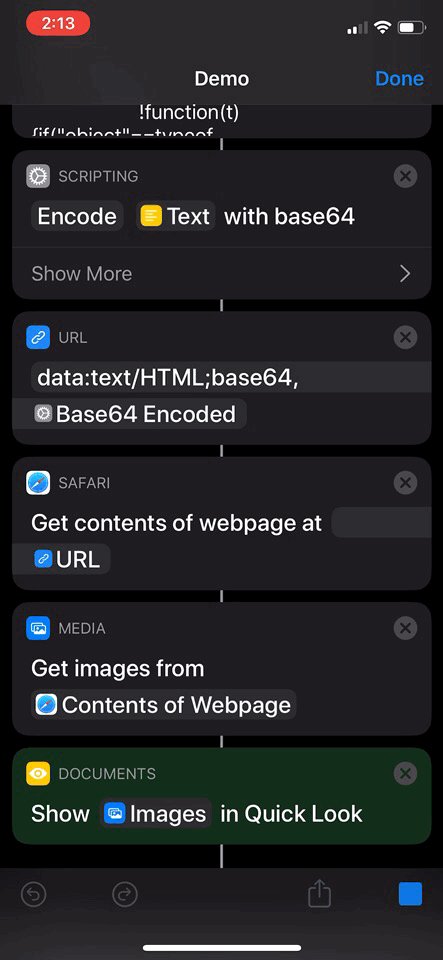
Create Shortcut
Lets take a how you now use this HTML page in your shortcuts.
Here are the steps to use it in Shortcuts.
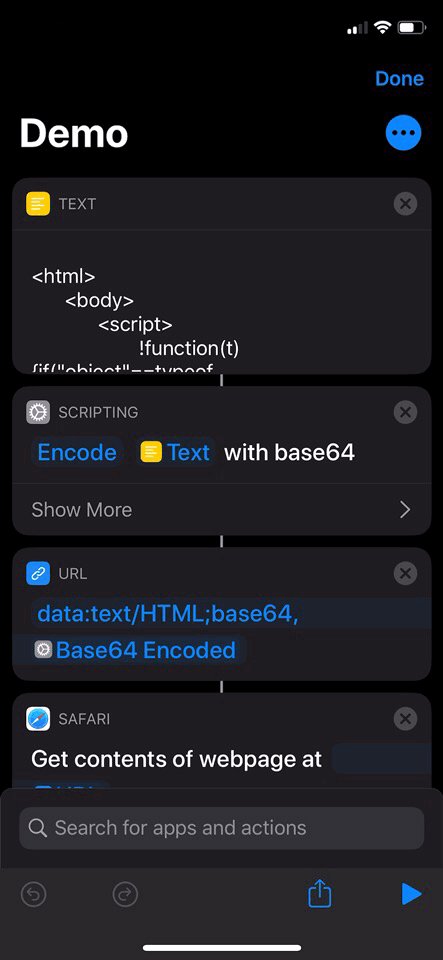
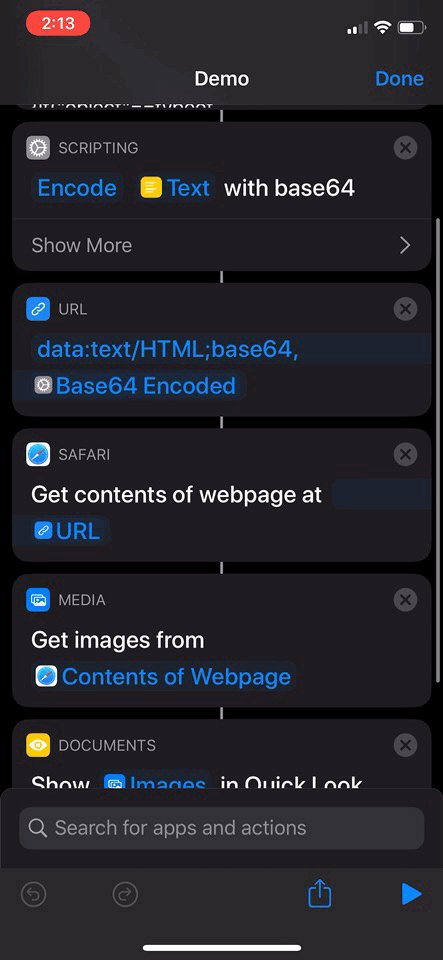
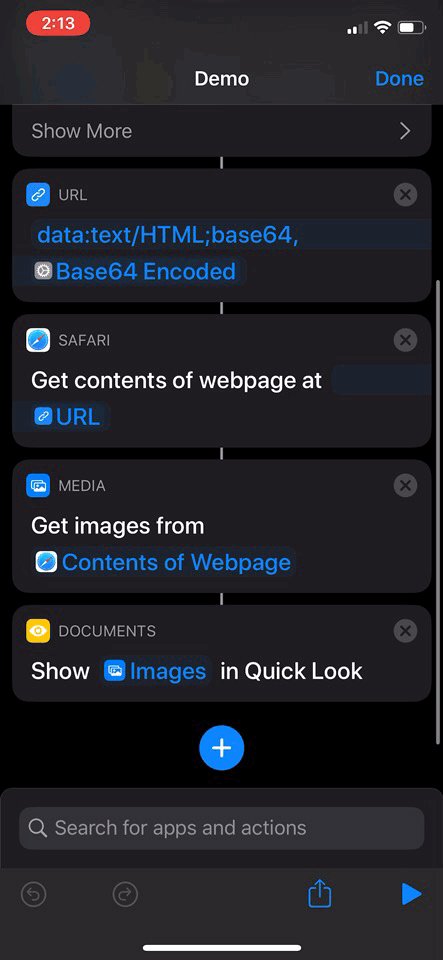
- Paste HTML in to a text action
- Encode this text as Base64 (parameter - no line breaks)
- Create URL data:text/HTML;base64,"encoded base64 data"
- Get Contents of webpage at URL
- Get images from web page
- Quick look of images
Here is the configured shortcut running, you can see that the image that is generated from the library is pulled out of the HTML page and is now available to use and now you could save this is your photo library etc.

A few things to think about if you want to change some of the variables in your JavaScript then you could insert Shortcut variables in to your text action to make it dynamic. If your JavaScript created text output instead of an image your could use the create Rich Text from HTML action to then use the text output in the rest of your shortcut.
If you would like to get a copy of this shortcut you can find it here.